OpenLayers 3 加载 Mapbox 图层
Mapbox上有世界上最好的地图。OpenLayers 3 是世界上第二好的地图API(第一是 Leaflet.js)。用 mapbox.com 提供的 Tiles 、TileJSON 服务,可以将用户自己创建的地图加载到 OpenLayers 3 地图控件中。
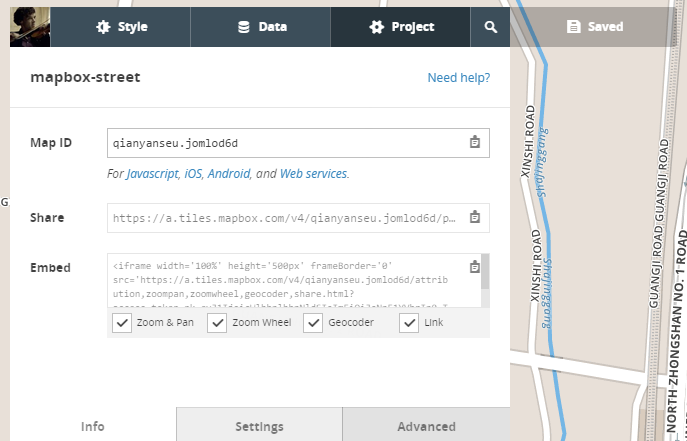
使用 Mapbox 地图服务之前,需要弄清楚 Mapbox 的 Map ID 和 Access Token。Map ID 是地图标志号,格式是[account].[handle],其中 account 为用户名,handle 则表示该账号下的某个地图项目。mapbox.com 上的每个地图项目都有惟一的 Map ID,可以在项目属性中查看。而 Access Token 则是与账号相关联的一串“认证码”,类似于 Google Maps API 的 API key,用来记录特定账号的请求次数。

另外,为了造福用户,Mapbox 提供了很多示例图层。这些图层由名为 mapbox 用户发布,Map ID 是 mapbox.xxx,例如 mapbox.afghanistan-roads。这里是一份完整的图层列表,其中的示例图层都不需要 Access Token,可以直接使用。
Tiles
Tiles 是传统的瓦片地图服务。Mapbox Tiles 服务的 URL 是:http://api.tiles.mapbox.com/v4/qianyanseu.jomlod6d/{z}/{x}/{y}.png?access_token={your_access_token},使用时要将{your_access_token}替换成自己账号的 Access Token。
Tiles 服务在 OpenLayers 3 中对应的数据源是 ol.source.XYZ,新建并添加 Tiles 图层的代码如下:
var tilesLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://api.tiles.mapbox.com/v4/qianyanseu.jomlod6d/{z}/{x}/{y}.png?access_token={your_access_token}'
})
});
map.addLayer(tilesLayer);
TileJSON
TileJSON 是在传统切片地图的基础上,通过 JSON 给出切片 URL,以及与图层紧密关联的约束信息。服务器收到 TileJSON 请求时,返回下面的 TileJSON 文件,除了切片URL外,还给出了最小、最大缩放等级:
{
"tiles": [ "http://a.tiles.mapbox.com/v3/examples.map-i86l3621/{z}/{x}/{y}.png" ],
"minzoom": 0,
"maxzoom": 18
}
Mapbox TileJSON 服务的URL如下:
https://api.tiles.mapbox.com/v3/qianyanseu.jomlod6d.jsonp?access_token={your_access_token}
同样,需要将{your_access_token} 换成自己账号的 Access Token。
目前,Mapbox API 版本为 v4,但在 OpenLayers 3 中使用 v4 的链接时,返回的数据会出现 unexpedted token 异常。因此,需要将链接中的 v4 改成 v3。(可能是 OpenLayers 3 数据源解析的问题。)
完整代码如下:
var tileJSONLayer = new ol.layer.Tile({
source : new ol.source.TileJSON({
url: 'https://a.tiles.mapbox.com/v3/qianyanseu.jomlod6d.jsonp?secure&access_token={your_access_token}',
crossOrigin: 'anonymous'
})
});
map.addLayer(tileJSONLayer);
参考
- Mapbox Web Services API 对 URL、Access Token,以及所支持的图层类型作了详细的说明
- Can I use Mapbox with OpenLayers?:官方论坛中关于 OpenLayers 加载 Mapbox 图层的帖子,包括 OpenLayers 2 与 3 两个版本的示例代码。



