Turf.js 功能概览
Mapbox 是一个总能带来惊喜的公司,来自他们的新年礼物是一个全新的 JavaScript 空间分析库:Turf。
Our assault on traditional GIS begins now.
-- @Mapbox
浏览器端 JavaScript 空间分析
Mapbox 在博客中称,Turf 实现了常用的空间分析操作,例如生成缓冲区、计算等高线,建立 TIN 等等。以往只属于桌面 GIS 的分析功能,已经可以在浏览器中使用。
Turf 使用 JavaScript 编写,通过 npm 进行包管理。良好的模块化设计使得 Turf 不仅可用于浏览器端,还可以通过 Node.js 在服务器端使用。(感受到了 Node.js 社区一直提倡的前端后台一体化)
Turf 原生支持 GeoJSON 矢量数据。GeoJSON 的优点是结构简单,并且得到了所有网页地图API的支持;但 GeoJSON 不支持空间索引,这个缺点可能会限制 Turf 处理大型文件的能力效率。
Turf 可以非方便地集成到 Leaflet.js 地图控件中,Mapbox 也为其提供了相应的 Mapbox.js 插件(可以在 mapbox.com 上发布的地图中支持空间分析?)。
Turf 适用于轻量级的 Web GIS 应用,这里的轻量级是指数据量上的轻量,而不是功能上的轻量。
以往的 WebGIS 应用中,空间分析往往由服务器端调用空间数据库完成分析过程,再将结果作为图层返回到浏览器端。这样的流程使得浏览器端的地图应用局限于图层展示与简单的查询。
浏览器端支持空间分析的意义在于,通过网页地图的不仅可提供地名搜索与路径查询(目前 Google Maps 的功能其实与十年前并没有太大区别),而且可以在浏览器中分享空间分析模型。以前的 WebGIS 功能当然也支持空间分析,但是分析过程需要在服务器端进行,本地能够进行的设置有限,现在使用 Turf.js 可以将分析过程完全移到本地,如果页面中提供了参数设置的话,可以在本地对模型进行修改并立即看到分析结果。这样的直接好处有两个方面:更渲的数据展示,以及更加复杂的用户交互(复杂交互本身需要空间分析作为基础)。
主要功能
Turf 有着质量极高的官方文档,详细介绍了每个功能模块的使用,并有在线示例可以直接上手试用。下面是其中一些比较有意思的例子。例子中的功能名称同时也是 Turf 源代码中的包名称。
joins
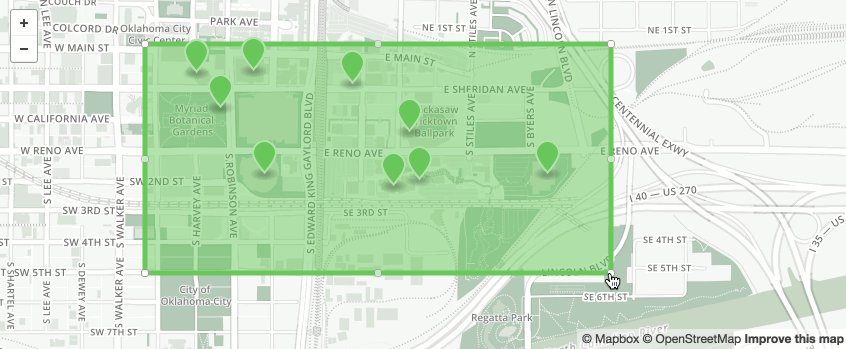
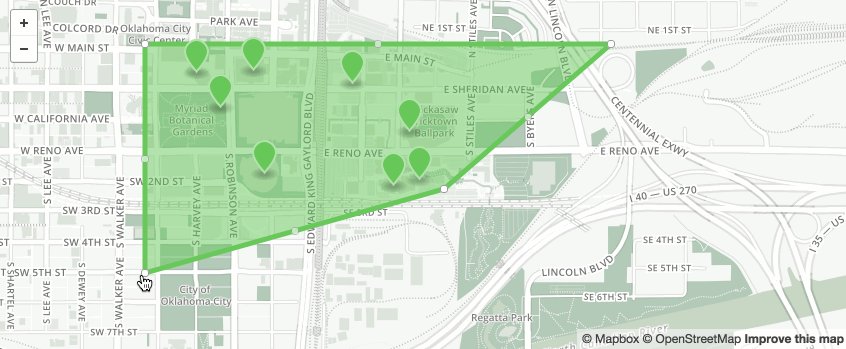
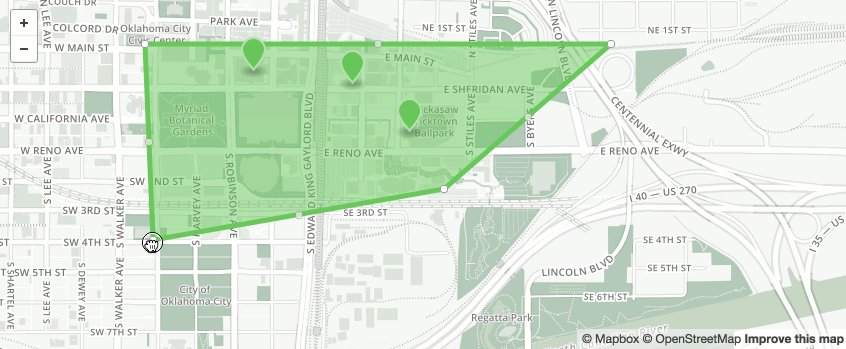
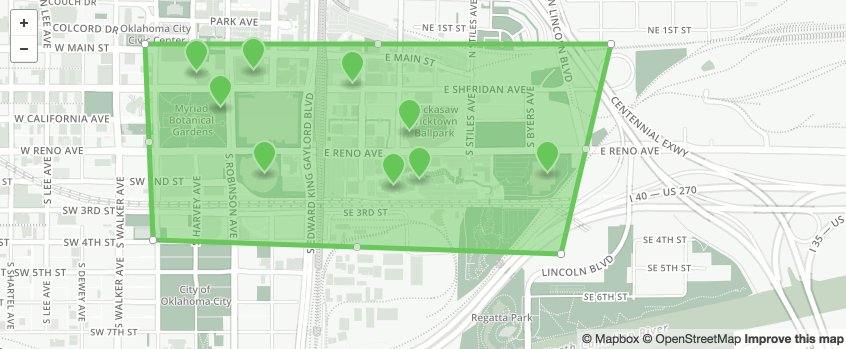
joins 可以判断某个图层中的要素与给定的多边形之间的位置关系,还可以使用一组多边形为要素进行分组。具体包括 turf-within、turf-tag 和 turf-inside。
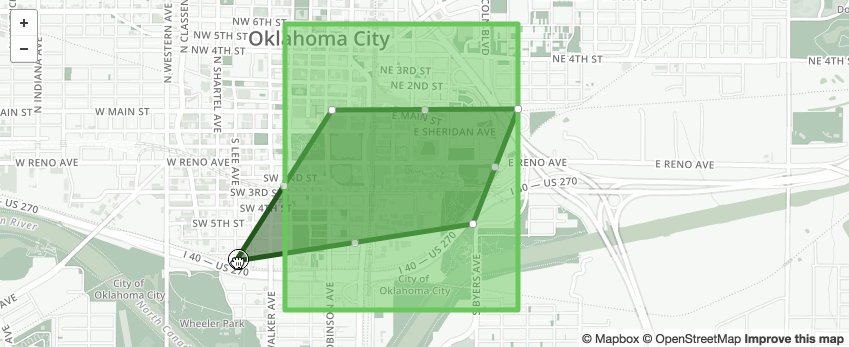
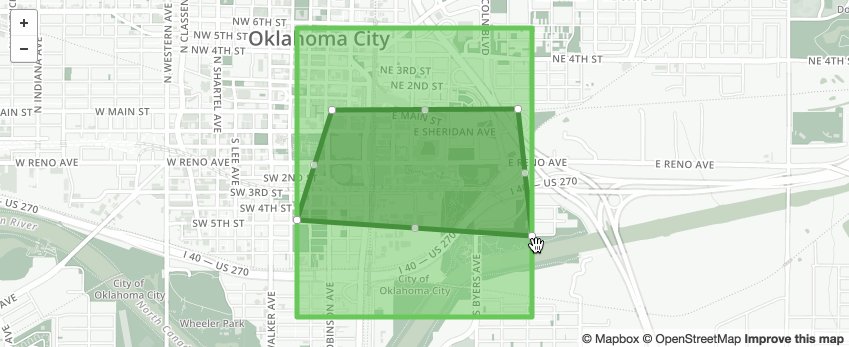
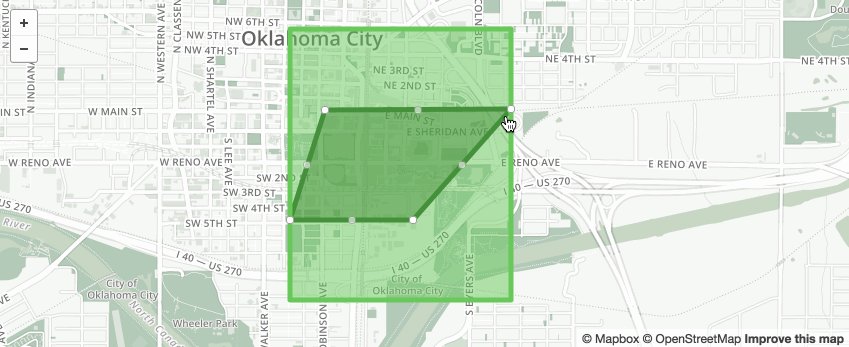
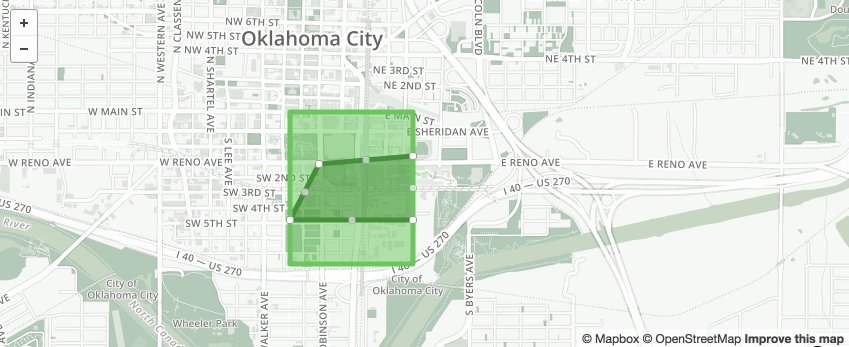
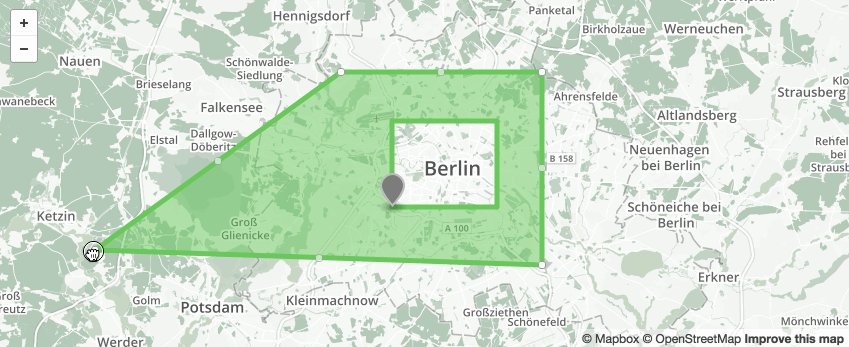
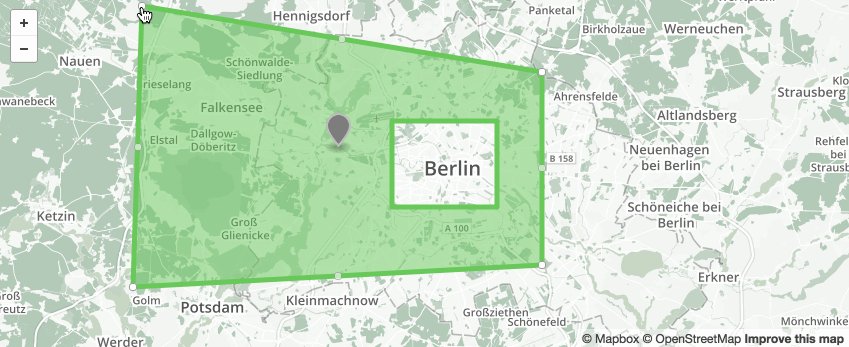
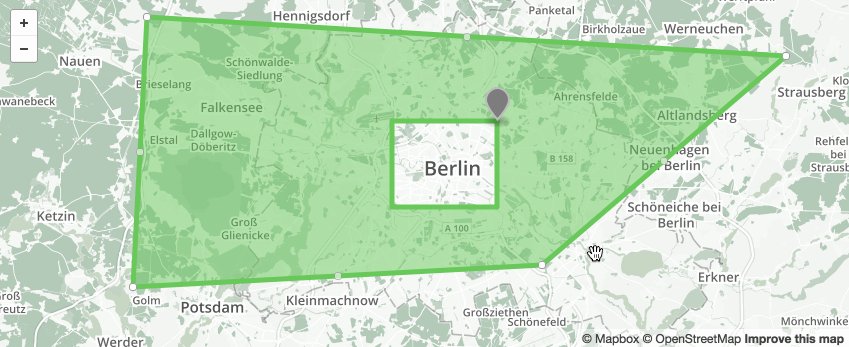
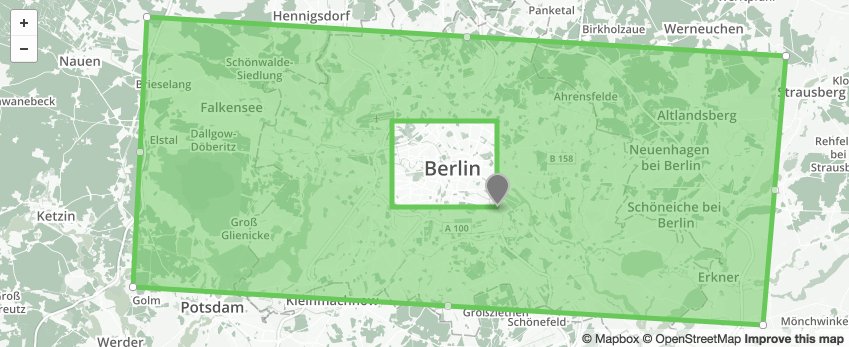
下面是利用 turf-within 进行的要素筛选,不知道土豪们买地买楼盘是不是这样圈的:

measurement
measurement 用于计算要素本身的几何属性,比如包围盒(turf-square):

还有保证位于面要素内部的中心点(turf-point-on-surface):

interpolation
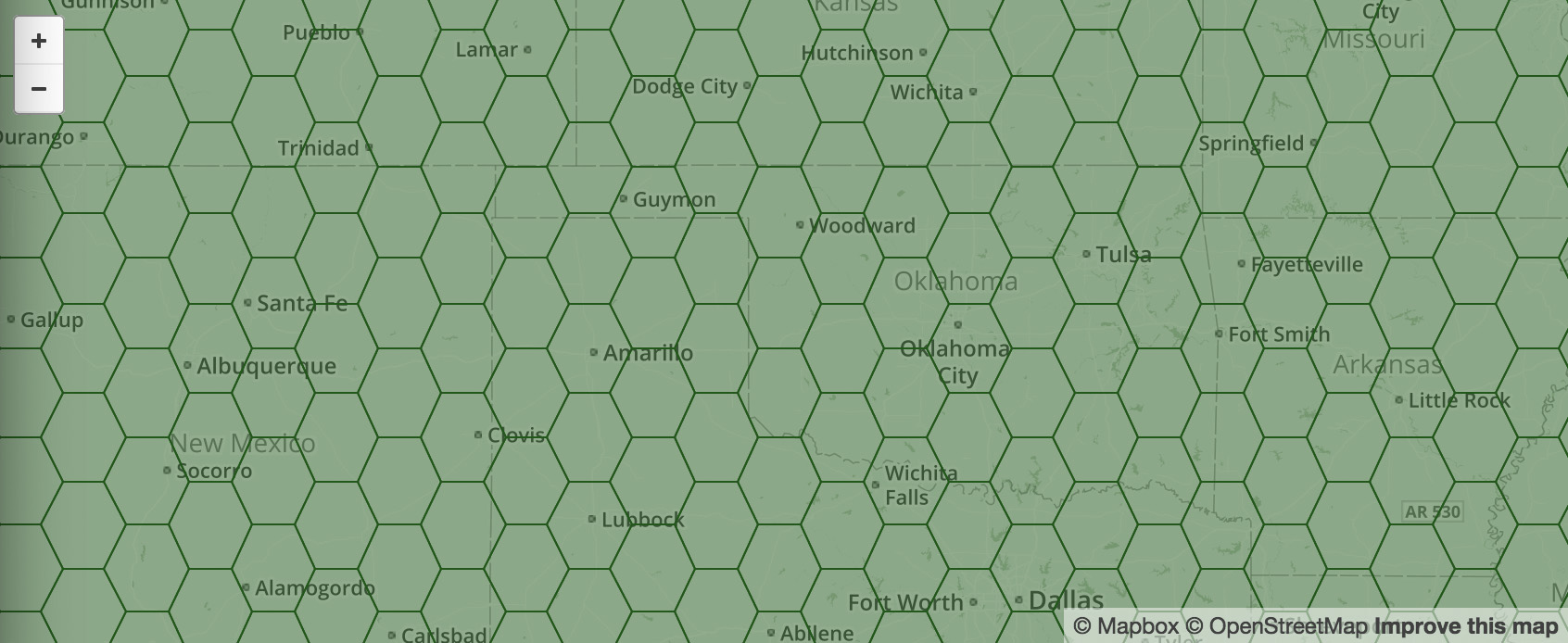
Turf 支持常见的插值分析,包括生成 TIN、等高线什么的。另外,还支持前段时间很流行的六边形格网:

classification
这部分例子没看懂……
aggregation
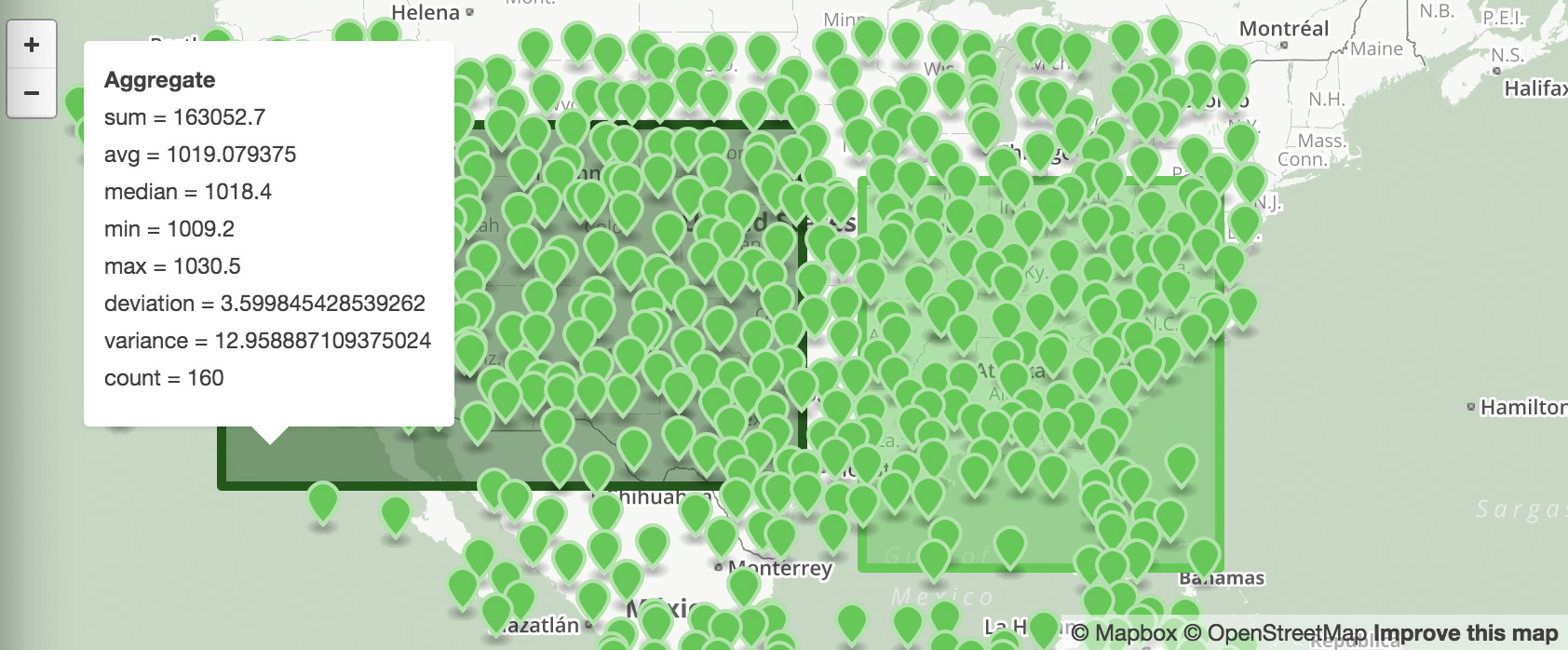
给定区域内要素属性的统计数据,包括最大最小值、均值、方差:

transformation
要素变换。这是 Turf 区别于其他地图 API 的另一个重要特点。Turf 可以根据要素的空间位置,通过融合、求交等运算方便地得到新要素,可以得到缓冲区:

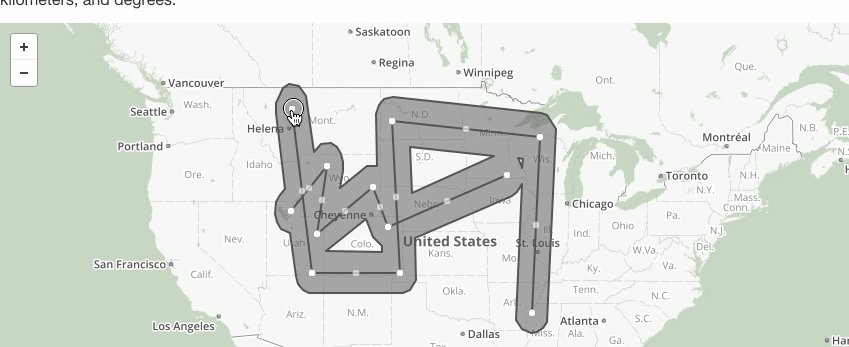
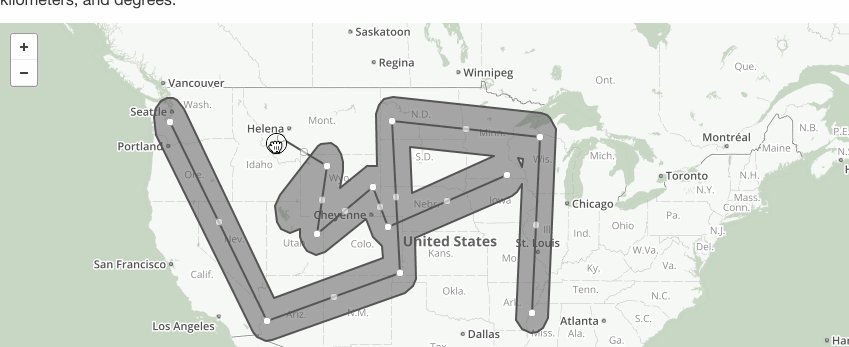
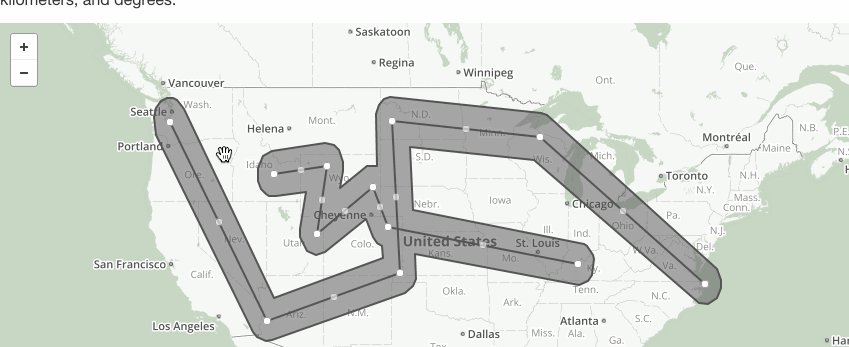
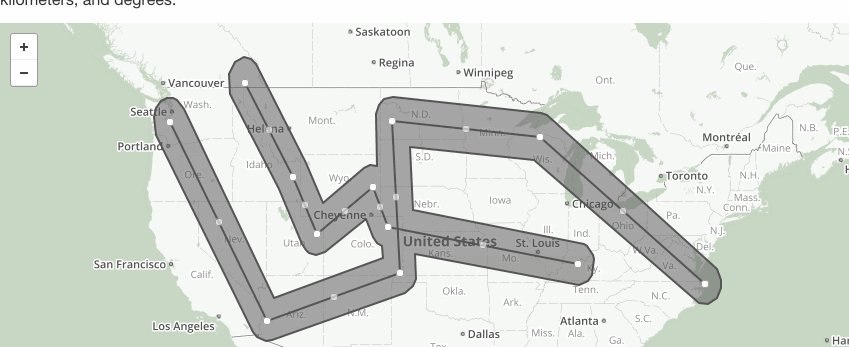
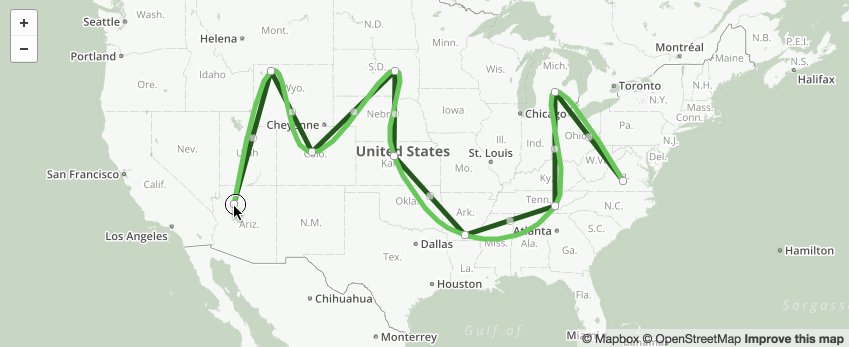
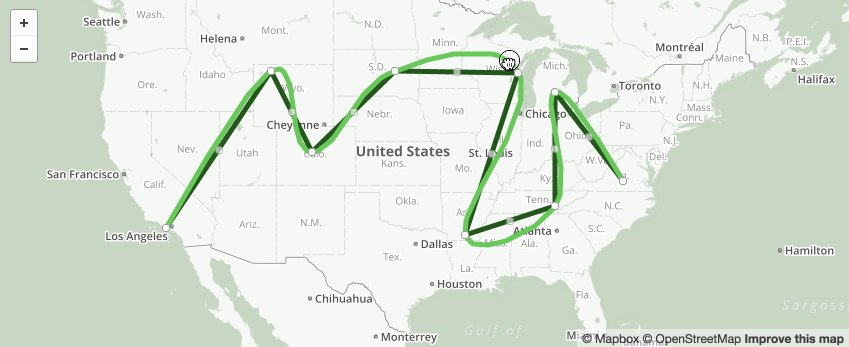
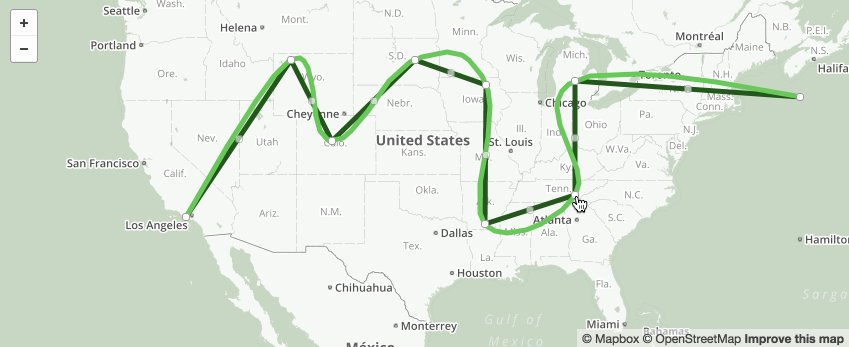
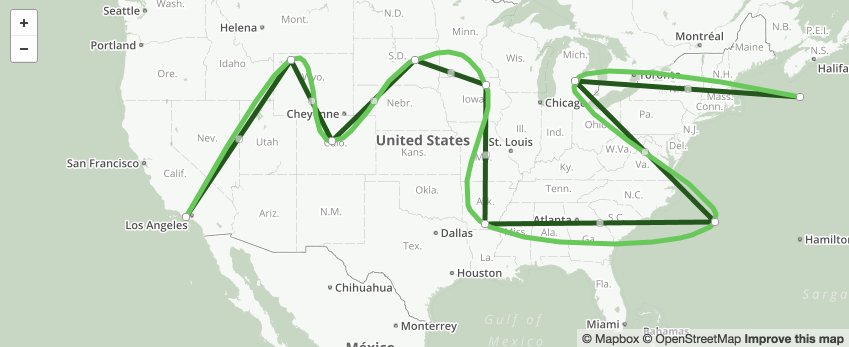
甚至将polyline 拟合成贝赛尔曲线:

有些功能似乎可能看起来平淡无奇,有些使用 OpenLayers 等其他地图 API 也可以做到,但是通过 Turf 只需要少量 JavaScript 代码就可以实现。Turf 还有一个其他在线地图所不具备的优点:矢量数据编辑功能很强大!
misc
Mapbox 未来还会给 Turf 加上离线存储(HTML 5新特性)与更加先进的地图渲染工具,也就是说到时候完全可以实现一个浏览器版的 QGIS 吗?
参考
- Turf: Getting Started
- Turf: GIS for web maps (这个网页里有 mapbox.com 基于 Turf 开发的精美地图……的截图)



